Observing AMP
If you don’t already know what AMP or Accelerated Mobile Pages is, then heading to the AMP Project website is the best place to go. Briefly it’s another way of writing HTML with a number of restrictions that aims to make a webpage load faster. Google also caches the pages to make a visit from the SERPs (search engine results pages) even faster.
Disclaimer: I’m not a big fan of the AMP project; it feels like WAP for the 21st Century. If a website is too slow, fix it, but don’t create a barebones version that loses features many users might find critical to their experience.
But as AMP coverage grows it was necessary to know more about how to implement such a page outside of installing the WordPress plugin. Learning the challenges and opportunities outside of the extra time and cost of duplicating pages of a website will be important when making recommendations to the rest of the team and to clients. The following started as an internal email but has been expanded to make more sense here.
Going big
AMP isn’t rich with features because anything the AMP project add over time can potentially slow the pages down. That’s why at launch they focused on articles and recipes, but recently have added product pages into the mix. But in the real world, in order to provide simple and straight-forward experiences for users, websites are messy and complicated. When starting to look into AMP it made sense to look at the product pages of some of our most complex E-commerce sites to determine what could and could not be translated into AMP. Below are some observations we recorded…
Our observations
1. Limited functionality
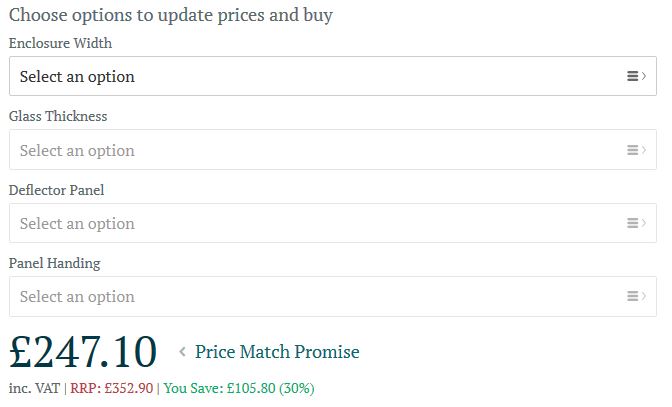
With AMP you can’t write any custom JavaScript and the JavaScript features that are available are limited. While progressive enhancement is important there are instances in our websites where features are reliant on JavaScript. One such instance is multiple product drop-downs.

As a user selects an option the subsequent fields as well as the price and imagery change to reflect the choices the user has made. Currently it’s impossible to replicate this functionality on AMP pages.
2. No forms
With no JavaScript to do the above could this exist in a simpler form without any of the updating of fields, price and imagery?
Not yet.
While adding HTML forms to AMP pages is being developed it’s not yet possible to use this in production environments as it’s still classified as experimental. This restricts even the most simple requirement of a product page as many Add to Basket/Cart buttons will utilise a HTML form. It’s possible to use a link as an alternative but this means no quantity or other user selected option can be applied.
3. Extra download
So with no ability to buy a product in most instances, the user must instead be provided a link to go to the real ‘heavy’ product page in order to buy.
If a user must do this then what point does the AMP page have in this situation? Well, it could be said that by presenting an AMP page first the user is on-board quicker or is less likely to drop out waiting for a slower page to load. Once you’ve captured the user they may be less inclined to leave on subsequent pages loads if they’ve found what they’re looking for. However by the user having to view two pages instead of one to buy a product the overall download weight across the user session is greater, something that is less than ideal when you consider data limits.
4. Will AMP ever work?
For simple product pages, when the form element is available, the AMP project could provide enough functionality for a lot of simple product pages. But for anything beyond this, including many of our E-commerce sites, I doubt AMP will be feature rich enough. The AMP project can only go so far with extending the available features before normal HTML and AMP HTML is indistinguishable.
5. Could I build an entire website with AMP?
If you’re building pages using AMP and not having to shed functionality then could you build an entire site using AMP? The answer is probably yes, but no doubt for many the site is going to be rather bland and contain little to no interactive functionality.
Another problem is that AMP pages have their CSS inline within the head of the document rather than in an external file. PHP includes offer one workaround but this doesn’t stop each page loading up with potentially a lot of irrelevant CSS. When you have the browser cache this is less of an issue but with no cache the entire websites CSS on each page is just bloat.
6. The Google Cache
The AMP project isn’t just creating more lightweight pages but also through the Google cache they want to avoid any slow loading pages that comes from your slow server. Of course this only occurs when you come from the Google SERP’s but when the vast majority of traffic comes from this source it means many of your users could be seeing your website delivered by this cache and never land on your server.
Google’s own documentation states that the cache is updated every time someone clicks on the relevant search listing. This means the next user gets the update if one exists but the current user does not. I can’t see any documentation around manually updating the cache but I can’t think of many real world instances where this kind of caching could cause a big problem with out of date information.
7. Third-party tracking and testing
One of the things that AMP does support is Google Analytics, though the code is different to the normal script you’d have on any other website. But beyond this you may struggle to find support for a whole host of other tracking scripts as well as third-party testing scripts such as those relating to A-B split testing, heatmap tracking and video testing.
If you convert much or all of your website to AMP and a large percentage of your traffic lands on your AMP pages then your ability to gather data and refine your website is severely affected. The paradox is that its larger businesses that tend to invest heavily in this kind of testing but it’s also these same companies that are likely to have the funds to develop AMP pages and maintain these alongside other versions of the same website.
8. Costs
This leads me onto the costs of AMP. Installing the WordPress plugin is quick and easy if you do little more than add your logo to the template. There’s a few hours work if a client decides this should match the design of the rest of the website.
But to custom build any AMP pages causes the costs to increase. On most sites this could increase project time and costs by upwards of an additional 50% just through duplication and conversion of HTML to AMP HTML. It’s possible a script could do most of the heavy lifting on the fly but I’d expect this to cause a lot of validation errors making the pages inaccessible.
It’s not just the setup costs either, as future changes will need duplicating and thus increase costs. While larger businesses will run multiple versions of a website or apps of the website many small to medium businesses can’t afford this and therefore responsive design was a good solution for these businesses.
Conclusion
I’ve not really changed my opinion of AMP much. For big businesses with the budget it makes sense if it positively affects the user experience. For blogs and other CMS’s where implementation is quick and easy, and functionality isn’t adversely affected, then again, it makes sense as this is often a cost effective solution.
But when it calls for a lot of additional development and thus cost it really has to be a case of “it depends”. It depends if the client has the available funds, if the site is slow or if the lack of functionality could negatively affect conversion. There’s no one size fits all solution but there’s one thing I know for certain; AMP is not the solution to a slow website, making a website faster is the solution to a slow website.
