What are the limitations of Gettys new free imagery?
Update : It now appears that Getty Images are now responsive by default and the inclusion of the script below could break the display of Getty embed images.
In a fantastically generous move Getty Images has made millions of its photos freely available for non-commercial uses today.
More commonly associated with heavy handed protection of their copyright Getty has seemingly become a generous soul in providing a huge selection of images for free. The only payment Getty receives comes in the form of a link, attribution and sharing options that are displayed below each image.
Also, though the images are freely available for non-commercial uses their terms are rather specific and do allow editorial websites the ability to use the images, even if they gain income from advertising. But I’m guessing larger editorial sites such as The Huffington Post or Mail Online would find themselves excluded.
Yet as good a move this is the images available aren’t that robust and are rather limited in a couple of cases.
Fixed Resizing
In a nutshell you can make Getty images smaller but not bigger, not without loss in quality anyway.
To understand why you have to understand the code.

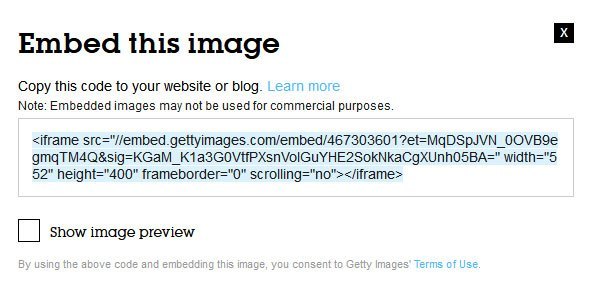
The images are displayed through use of an iframe, similar to the method now adopted by Youtube. But where Youtube offers the ability to alter the dimensions of its videos Getty has not provided that functionality. In fact there are no options to change anything regarding the embed code.
With Getty you get a single image, at a single size and that size is the same as the dimensions of the iframe. They don’t conveniently store a larger version of the image and resize it depending on the dimensions you set for the iframe.
So though you can alter the size of the iframe to fit both smaller and larger spaces the image requested from Getty remains the same and if you want a bigger image it’s likely to become blurry depending on how big you go.
It’s also important to note the height of the iframe includes an additional 69 pixels over the height of the image. This is to allow space for the attribution stuff to appear below the image. If you do wish to resize the iframe you’ll need to ensure you accommodate this. Yes, it is possible to hide all this stuff below the image but I wouldn’t want to go up against Getty’s lawyers when they notice.
Image Editting
A professional wouldn’t expect to be able to edit a resource that is embedded in this way but it’s worth a mention. If you do want to attempt to save one of these free images, edit it in Photoshop and re-upload it to your website then expect a letter from Getty’s lawyers, even if you keep the original attribution.
Keeping the attribution might seem like enough to appease them but I wouldn’t like to gamble on it.
In time Getty might provide limiting editing and resizing of the image but if they do I imagine it will be through a limited set of Instagram type filters or simply the ability to greyscale the image rather than a full editing suite.
Responsive Images
This is biggest misstep by Getty. In a time where responsive websites are becoming the default their embed code does nothing to accommodate the changing way in which websites are built.
This issue is in some ways related to the problem with resizing images but kicks up another problem. If you want the image to be responsive it can be as simple as using max-width in CSS to ensure the iframe never extends outside of its container.
But while this deals with the width it doesn’t accommodate the height of the iframe which remains constant, leaving a large amount of whitespace below the attribution as the image gets smaller.
Our solution is to turn to JavaScript and alter the height on load and resize of the website. Finding a similar solution for iframes on github we made a couple of amendments to target only the Getty iframes and deal with the 69 pixels used for the attribution.
You’ll find the code at the base of this article.
A step forward
It’s a big help that a company like Getty is offering this service. Getting images from Flickr can be a creative commons nightmare, using Google images is just looking for trouble and royalty free stock imagery is pretty dire.
Being able to source free quality imagery has been a problem in recent years and Getty does seem to be providing an extensive range of imagery from celebrity stuff to pictures of sunsets and goldfish bowls.
How Getty plans to monetise such a change to their business model will be interesting to see but so will watching how their competitors react.
Script
function adjustGetty(){
$('.content').find('iframe').each(function(){
var $this = $(this), proportion = $this.data( 'proportion' ), w = $this.attr('width'), actual_w = $this.width(), src = $this.attr('src');
if(src.indexOf('gettyimages') > 0){
if(!proportion){
proportion = ($this.attr('height')-69) / w;
$this.data('proportion', proportion);
}
if(actual_w != w){
$this.css('height', Math.round((actual_w * proportion) + 69) + 'px');
}else{
$this.attr('style','');
}
}
});
}
$(window).on('resize load',function(){ adjustGetty(); });
