What’s a WebP? And other image formats
Based on Internet mentions you’d imagine that the humble GIF (hard-G) is the only image format anyone uses. But 33 years after its initial release the only thing it’s good for is poor quality animations, and even then, there’s better alternatives.
There’s actually a huge range of different image file formats, some like .psd (Adobe Photoshop) are more like documents and specific to a particular application. Meanwhile JPEG/JPG is probably the most universal image format, itself 27 years old, and widely used on the web and beyond.
Modern image formats
For raster images we’ve been mostly limited to either JPG, GIF or PNG (23 years old) for a number of years. Yet in recent years we’ve seen newer image formats launch looking to supersede this trinity of image powerhouses.
Below we’re going to recap the existing formats as well as introduce a couple of newer formats that can be used today…
GIF – Graphical Interchange Format
Good – Keyframe animations | Bad – Everything else
Though GIF’s can be used for various types of images, today it’s really only utilised for simple keyframe animation due to its ubiquitous support.
With a limited colour palette of 256 colours and only binary transparency (no semi-transparency) the GIF doesn’t offer many benefits over other image formats when creating non-animated imagery. Before PNG support become more widespread the GIF would be the go-to format for icons and transparent images, but with some exceptions most would tend to gravitate towards using PNG nowadays. Leaving GIF resigned to strange animations like this…

PNG – Portable Network Graphics
Good – Transparency & flat/limited colour images | Bad – Complex photography
Not supported in early web browsers, PNG became the alternative to JPG when transparency was required within an image. It also supports keyframe animation, but through extensions that aren’t as widely supported as the GIF and so this has never really taken off.
Though the ability to add semi transparency to images is the key benefit of the PNG format, its lossless compression means any photographic imagery with lots of colour or complexity often results in a larger file size than JPG. This usually means a better-quality image, but the resulting file size often means it’s a no go for anyone wishing to keep their website lightweight.
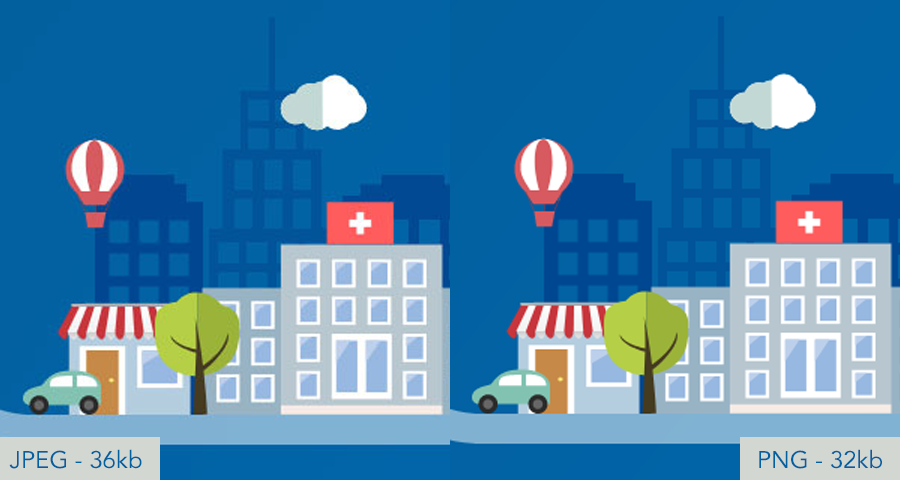
Instead PNG images are best reserved for images with a lot of flat colour and sharp lines, like the example below. But in this instance, some would suggest the SVG image format would be a better option.

Both images zoomed to 150%
JPEG/JPG – Joint Photographic Experts Group
Good – Photography | Bad – Transparency, also becoming obsolete
The JPG used to rule supreme when it came to photographic imagery. Depending on the quality selected you’d often find a better balance between image quality and file size than the formats we’ve mentioned thus far.
It’s lack of support for transparency has limited the kind of images you’d use this format for, and its lossy compression can result in artifacts on images that include text or other sharp lines, leaving photography the JPG’s main domain.
Attempts have been made to update the format (JPEG 2000) but these have never gained traction and though new encoders like Mozjpeg are producing smaller file sizes it appears, on the web at least, that the JPG’s days are numbered.

WebP – [Website Picture? Even wiki doesn’t know]
Good – Almost everything | Bad – Potential to be superseded quickly
Utilising both lossy and lossless compression, as well as transparency, the WebP image format produces smaller file sizes of comparable quality to both JPG and PNG image formats. It’s one of a growing number of competing formats that are derived from video compression techniques in an attempt to produce ever smaller file sizes without sacrificing quality.
Though released in 2009 the format has only recently been gaining traction online, largely in part to the type attribute of the <picture> element allowing developers to provide multiple image formats for the browser to select the best one it supports.
But as we’re about to see, WebP isn’t the only new image format, and it might just find itself superseded before it’s even reached widespread adoption.
<picture>
<source src="image.avif" type="image/avif">
<source src="image.webp" type="image/webp">
<img src="image.jpg" alt="Image of April Identiti2 1 Door Offset Quadrant" width="560" height="560"> <!-- fallback -->
</picture>AVIF – AV1 Image File Format
Good – Everything | Bad – Exporting images can take a little time
Like WebP, the AVIF image format is based on a video compression engine; AV1 to be more precise. First appearing on Netflix in December 2018, with an in-depth article following in February 2020 this format has gained traction really quickly.
Though only fully supported by default in the Chrome browser (at time of writing), support can also be enabled in Firefox with other browser makers likely to provide support soon.
With WebP offering a new format that somewhat combines everything that’s great about the JPG and PNG formats into a smaller file size, the only benefit that new formats (which offer the same features) can bring is how well they compress a image and balance quality against file size; AVIF really nails this.
As the link above shows, AVIF delivers far smaller file sizes than other formats, at a quality that most would find acceptable across a range of different image types, but as the format is so new it’s yet to be proven when in the hands of designers & developers.
One downside of AVIF appears to be that exporting images can be a little CPU intensive and so takes a little longer than other formats to compress. But unless you’re batch processing numerous images you’re unlikely to be deterred and be more than happy to benefit from the reduced file size, especially on the web.
SVG – Scalable Vector Graphic
Good – Vectors | Bad – Photography and file size can easily balloon
SVG is a vector image format rather than a raster format like the above formats. This makes it especially useful for logos and icons where sharp lines, irrespective of zoom or pixel density, are a must have.
One downside to SVG is it can be easy for the file size to balloon if the image is complex and contains a lot of paths/points. Vector images sourced from stock image websites often lead to large SVG file sizes as these have often not been well optimised for the web.
Unlike some other formats SVG has undergone continued development so you might find yourself selecting a particular format (1.0, 1.1 or 2.0) when exporting these in applications like Illustrator. But even when using software as feature rich as Illustrator you’ll find the file size can be further reduced by using SVGO.
Any more?
There are other images formats we could list, such as JPEG-XL or WebPv2 but with the small file sizes that AVIF can achieve it’s tough to imagine how much improvement these new formats could deliver in terms of file size vs quality.
For now, the image formats listed in this article are your go to for delivering images on the web.
